Progressive Web Apps – Prime Time to Change
It’s High Time to Change the Way, We Define a Great User Experience
“Progressive Web Apps are web pages that are lightweight but when loaded on a mobile device, act like an app. They load faster, use less space, less data, and can even work offline.“
Some of the examples of topmost PWA transformed applications include –
Instagram which has made a notable difference to the customer experience through its PWA offering. It now enables users to upload photographs without connectivity.
Twitter too boasts its Twitter Lite platform, a PWA technology that eases the mobile web experience of nearly 100 M users, every day!
PWA in Twitter offers the advantage of less disk space for Android mobile devices and considerable savings on resources for big data.
Upshots were spectacular considering the 75% rise in the number of tweets and pages in each session – 65% with bounce rates plummeting to 20%.
Forbes seems to be enjoying quite many benefits of PWA. The global media giant emphasizes on spectacularly quick loading time in Progressive Web Applications.
With PWA settings, Forbes has now upgraded from 3-12 seconds loading time to staggering 0.8 seconds. And since the very introduction of technology, now Forbes enjoys 100% engagement rate.
And companies using PWAs for better business outcomes are intriguing. From the largest transportation network company, Uber to L’Oreal-owned Lancome, PWAs’ benefits have seeped through their business structure, quite impressively.
Alibaba’s Aliexpress got their mobile site converted to PWA. Even Flipkart got its PWA’s Flipkart Lite for the faster delivery experience.
Settled, Pinterest, BookMyShow, Pure Formulas, and many more companies have witnessed fantastic benefits of PWAs in customer engagement, decreased bounce rates, and loading time.
But, what exactly are Progressive Web Applications?
Someone defined PWA very well “PWA is a modern way of web app development which leads to, Escaping Tabs Without Losing the Soul”.
Progressive Web Applications contains the best of Native Applications and Web Development

Boasting an added functionality of Native web app, PWAs are very much similar to a website for accessibility and loading speed. While it offers its users the web capability to complete their tasks even without internet connectivity, user experience is paramount.
The users of these high-performance web apps receive push notifications and seamlessly navigate pages, ensuring the best of the browsing experience.
Hence, users enjoy limited use of data with exceptionally fast loading time. Given these many benefits, professionals often prefer them over other development platforms.
Also, recent improvements in scripting languages like HTML5 has made it much easier to build or convert websites into a PWA.
A Quick definition of PWAs
Though we are still working on to improve it as these are versatile…
So, PWAs are fresh, responsive, reliable and installable linkable applications independent of connectivity and support app-type navigations and interactions.
Progressive Web Apps are websites that use a combination of modern technologies (APIs), best practices and design concepts to deliver a great, ‘app-like’ user experience across all platforms.
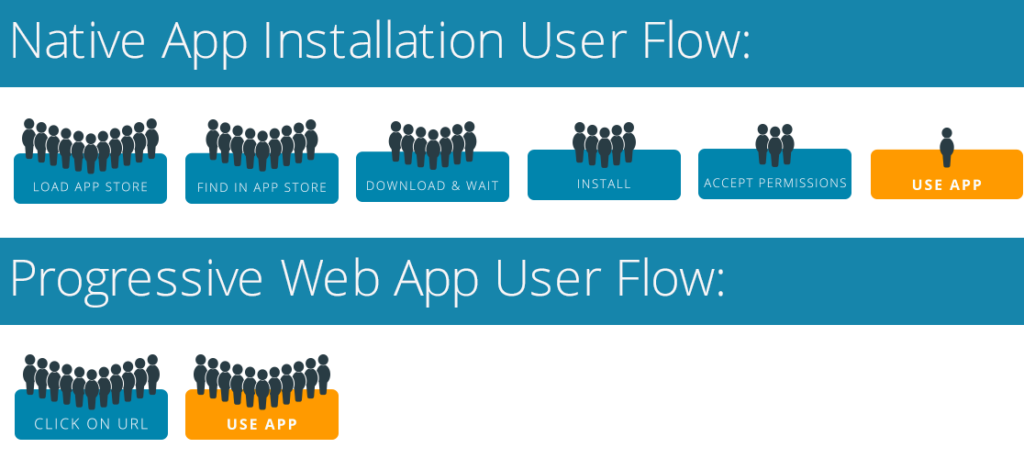
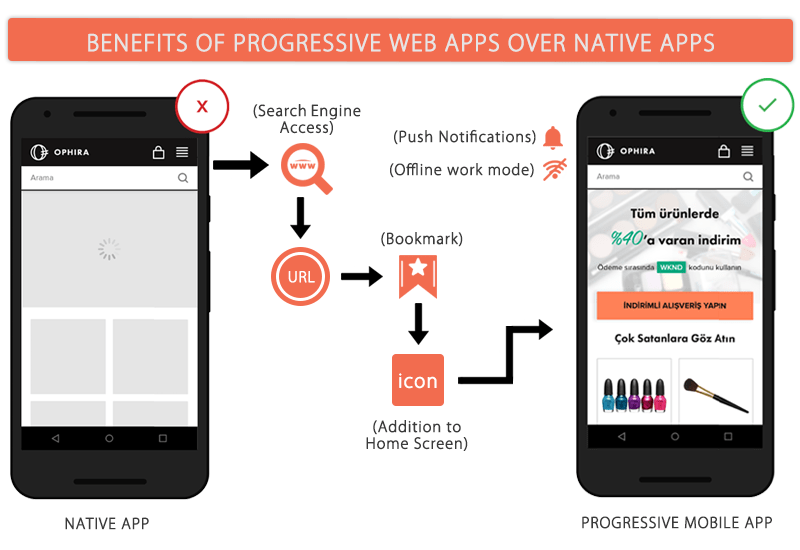
Native Vs PWA
PWA brings native app features of the web app to all platforms and devices using web standards running in a secure context. PWA’s are not as slow as Mobile websites but a hybrid of native apps and mobile websites.

There are a set of principles about how a user should feel when using a Progressive web app. Their experience should be: DISCOVERABLE, SAFE, FAST, SMOOTH, RELIABLE, MEANINGFUL
A PWA naturally meets each of these “principle goals” based on user expectations and continues to build on the experience as more technologies and capabilities come in.
The Attributes that constitute a PWA
- Responsive: PWA are fit to any form factor
- Connectivity independent: Progressively enhanced with Service Workers to let them work offline.
- App-like-interactions: Adopt a Shell + Content application model to create app navigations & interactions. PWA gives us the ability to implement native features into our web apps.
- Fresh: Transparently always up-to-date. Because of the Service Worker update process, it updates in the background, so users never need to wait for new content to load.
- Safe: Served via TLS (a Service Worker requirement) to prevent snooping
- Discoverable: Are identifiable as “applications” as W3C Manifests and Service Worker registration scope let search engines to find them
- Re-engageable: Can access the re-engagement UIs of the OS; e.g. Push Notifications
- Installable: to the home screen through browser-provided prompts, allowing users to “keep” apps they find most useful without the hassle of an app store
- Linkable: meaning they’re zero-friction, zero-install, and easy to share. The social power of URLs matters.
Any website can be converted to a progressive web app. The three baseline criteria for a PWA site must fulfil in order to qualify as a PWA echo across the web. They are:
- A website needs to be running under HTTPS.
- Must have a Web App Manifest.
- Must have a Service Worker.
Reasons why PWAs will hit the upcoming market:
-
- Speed
- Offline Access Enabled
- Superior Customer Engagement
- Real-time Discovery
- No Middle Man App Store
- Superb User Experience
There are certain questions which come in mind before going for PWA technology.
- What Progressive Web Apps can do for you?
- Should You Consider Investing In A Progressive Web App?
BUT, you have every reason for introducing PWA in your product
The following set of the statement will satisfy the need to introduce PWA characteristics in your product –
1. How long would you wait for the website to load? Well, 16% of web users wait no more than 3 seconds for the page to appear on the screen. Roughly 26% of users give a couple of seconds more to the page to load. Half of the users prefer site abandonment if it takes even more time to load.
PWA uses JavaScript to make the user experience smooth by working in the background. It loads all the necessary resources when the user clicks on the icon and interacts with the app. The JS code also gives the app its ability to work offline and loads the website much faster than native apps.
2. Internet connectivity is still a concern in many parts of the world. Not every country or city enjoys a fast speed internet as it is available in Singapore, South Korea, etc. As the connectivity speed increases so are the possibilities of rolling out the latest technology. However, nations that have seen a little development will witness the delayed adoption of technology and infrastructure.
3. User Engagement and Experience – Nowadays, 60% of searches are from mobile devices and this number continues to grow. People are actively using their mobile phones to find content. It is 5 times more likely that a mobile user would abandon a website if it has not been optimized for mobile devices. Furthermore, nearly half of the mobile users are frustrated by a website not optimized or poorly optimized for mobile devices. However the experience of using a progressive web application tenfold even when the user is offline. PWA websites behave like native applications, but without the hassle of a mobile app store.
4. Did I say they require much Less Budget? The PWA against Mobile App is budget-friendly and can be done in a very short time and hence reduce the cost. As it is progressive, it will work on all platforms without the need for further customizations.
Different industries like different aspects of PWA, some of the major industries experiences says:
– Fashion – being able to offer mobile user experience as good as native apps that generate traffic for them (Instagram etc)
– BFSI – Lowering the cost of development and maintenance of the software.
– Retail – increasing the speed of the eCommerce and make it Black-Friday ready.
– Hospitality and Travel – offline mode, push notifications.
The PWA technology is still in its formative years and every day with the improvement in technology and new features and functions, soon, PWA will have access to more areas of your mobile devices and someday may even replace the native mobile app.
Tools to Build progressive web apps
- ReactJS: The appeal of ReactJS is its component-centred approach to development. Each component is built using JavaScript, and you can easily reuse it.
- Polymer template: use the PRPL pattern to optimize the delivery of the app to the device.
- Webpack—a module bundler for JavaScript applications. With Webpack, all non-code assets (images, CSS, fonts, etc.) can be called via JavaScript as objects that have significant speed benefits.
- Knockout – a great “go to” framework for smaller projects. Developers use it with JavaScript to handle Model-View-ViewModel(MVVM) bindings to make lightweight progressive apps. we can use Knockout for quick projects instead of React.
- Lighthouse, Google’s PWA performance monitoring tool – a final step – The goal with Lighthouse is to both test your site and to give you the direction to fix the issues.
Extra tools
Few extra tools that you might want to consider in addition to (or as a replacement for above are
At Wildnet Technologies…
Wildnet Technologies talks about its rich experience in developing Mobile apps and Progressive web applications for global companies. The organization caters to its customers from across the globe through its team’s strong expertise and business-cum-customer oriented strategy.
In its last twelve years of service offering, Wildnet has bolstered its client base that is questing after an application set to work wonders for targeted customers. For your web development needs, please write to us.
Need help ! Contact Us