LAMP Vs MEAN Stack for web application
LAMP Vs MEAN stack – which one is best for your web application? Choosing a Right stack for your New Project? Let’s understand first…
What is LAMP ??
LAMP acronym to Linux(OS), Apache (webserver), MySQL(data storage), and PHP/Ruby/Python (scripting language). LAMP stack “underpinned” web, as we know it. It is a “back-end”.
LAMP has been the holy grail of early web since its inception. Moreover, it is a proven resort for widespread support, stability and security. Developers are well acquainted with MySQL and PHP and the ability to access known CMS engines. AMP was introduced primarily to serve LINUX, a sure shot for modern web development and preferred way to get a website online.
What is MEAN Stack ??
A fun concoction with“diverse capabilities” of MongoDB (Data storage), Express.js(server-side application framework), AngularJS (client-side application framework), and Node.JS (server-side language environment although Express implies Node.js) – That’s MEAN – It has just arrived! Together in a stack, these free programs enhance the simplicity of the web development process. MEAN is high-level and relates to front-end.
Not only Node fuels MEAN but it offers the major advantage of running on ONE Language. Able to run on all Operating Systems, it flaunts speed, scalability, maintainability, and potential for growth.
The stack is hitting the market in the wake of JavaScript which impressively works for frontend as well as backend.
Given the LAMP’s age, MEAN is young and setting stride in the web world. LAMP might become outdated in the near future. But it is not the case yet as it is still a reliable player which has established its efficiency over the years. However, the MEAN Stack is surely an innovative, new and cutting-edge technology package that will perhaps conquer the market shortly.
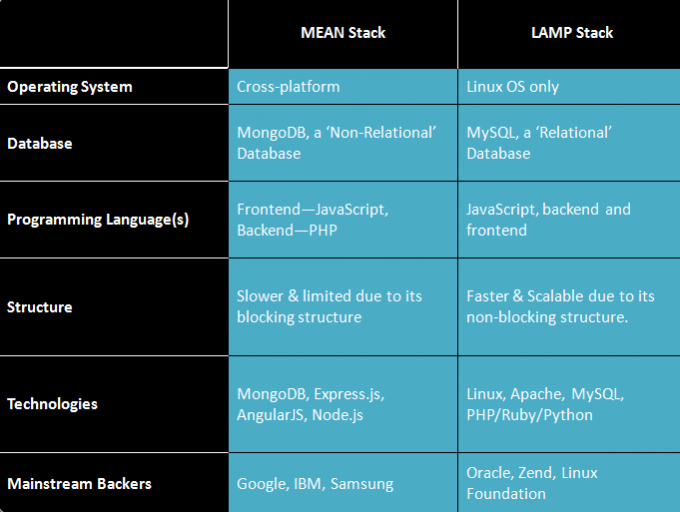
And we are stacking up LAMP against MEAN. Although the latter in LAMP vs MEAN seems to have set the trend, the choice of a stack for the project finally depends on the client’s preferences and EVERYTHING that follows –

Though both the stacks have pros and cons. Yet, web applications in question can hand-pick the right one to be used. The choice is subjective.

1. PHP or Node?
PHP has managed to maintain a stronghold on hosting providers and web platforms. This backend language, since years and even at present, powers countless websites across the globe. However, the recent advancements have ameliorated the scripting language like never before.
Vs
Node.JS regardless of its recent arrival has made its presence felt to the world in a short time. It boasts its own web server. In fact, developers often admit the ease and fun to work on Node JS. The newness of Node is also quite evident that it lacks libraries and frameworks having the potential to improve its performance.
2. Preparing for the unexpected
Users display unexpected behavioural patterns. Users often disable JavaScript and there are some who fear code changing the way their machines execute. Browsers empower users to let or not let run the scripts, a major reason for adverse impact on the performance of the web application. LAMP stack is secure when website user privacy is most important.
Did you know that JS act as a pre-requisite to high functionality modern apps? When disabled, most of the web renders ineffectual. So getting MEAN for your app (which uses a lot of JS!) can certainly backfire your choice in similar scenarios.
3. JS allowing code reuse
A proven benefit of JS is its utility for server and client, both. The biggest advantage of code reuse is the capability to switch between the development environments, especially when you have a small team working on the project. JavaScript for both the front-end and the back-end makes life easier for developing teams to switch between the two.
Wanna talk to an Expert?? Write to us
4. Scalability is well apparent in both
Node.JS is quick. It promises scalability as well. And on optimization with Nginx or Apache configuration or Lightspeed, PHP is also fast. In comparison to Node.JS, it will only need a little more time.
LAMP as well as MEAN are quick when it comes to developing, testing, and producing the product in question. Some applications you may have both stacks. You may have LAMP for the API and MEAN for the GUI. However, the difference in how quick the LAMP Vs MEAN will not raise concerns unless the load becomes too heavy or Scalability calls for the attention.
5. Just as the server-side, client-side is equally important
Processing on the client-side often has speed issues. Unlike server processing that hardly takes seconds, users are usually seen waiting for the loading of client-side resources. Thus, developers should dedicate their expertise and time in sorting things on the client-side.
JS intensive mobile web applications have speed constraints. It becomes quite important to discourage the use of JS libraries to address speed issues on these web applications. Adding client-side resources will only slow the application.
6. Database management in the two are different
On one hand, LAMP utilizes relational database MySQL and on the other hand, MEAN uses a non-relational database MongoDB. Did you know MongoDB works wonders for massive applications and expected performance and The non-relational database is quick and impressively scalable? Although most PHP professionals have expertise in MySQL, PHP can also use MongoDB.
CONCLUSION
“Software development entitles none of the stacks supreme”. Choosing the right stack between Lamp Vs Mean for your startup will come down to the developers that you have onboard or offshore and your specific business needs. Software professionals at Wildnet Technologies best pick one of the two stacks according to project requirements, industry constraints, developers’ skills, execution, and by contemplating the final product. LAMP is great as it is tested with lots of help available on the web. MEAN, though new, offers tons of support and promises growth with its flexibility and simplicity.
Do you have any project in mind? Are you still deciding on which stack to use for your product? Write to us!
Need help ! Contact Us